[Top] [Prev] [Next] [Bottom]
[Contents]
Document Manager 
The Document Manger is the place where the project's HTML documents are manipulated. HTML files can be created, modified, imported, previewed, refreshed and deleted using the Document Manager.
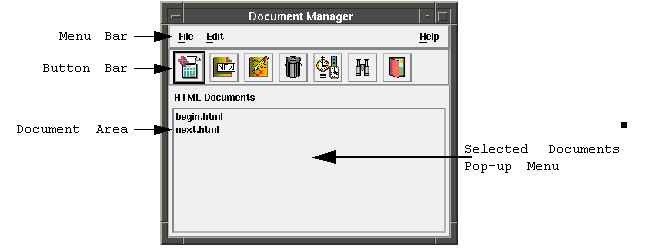
Figure 2-3 Document Manager
About the Interface
File
Edit
Help
Selected Documents
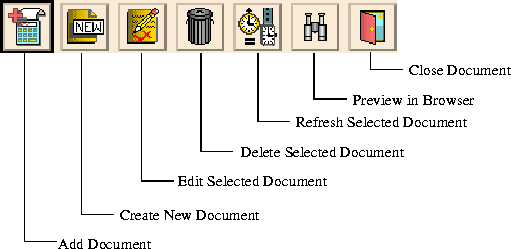
Figure 2-4 The Document Manager Button Bar
When the mouse pointer is held over a button on a Button Bar, a status message is displayed that provides a brief description of that button's action.
- 1. The Project Window's Tools Menu
- 2. The Project Window's Main Button Bar
- 3. The Tools Menu of the Object Editor
- 4. The Tools Menu of the Object Bind Editor
Adding Existing HTML Documents
To Add HTML Documents to the current Project, follow these steps:
- 1. Choose the
Add option from the File Menu, Button Bar, or Selected Documents Pop-up menu. The Add Document Dialog will appear.
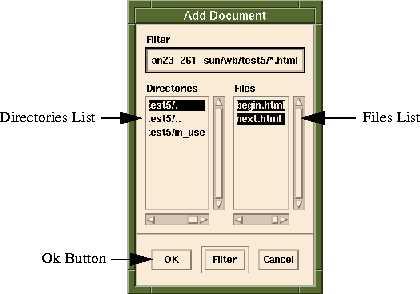
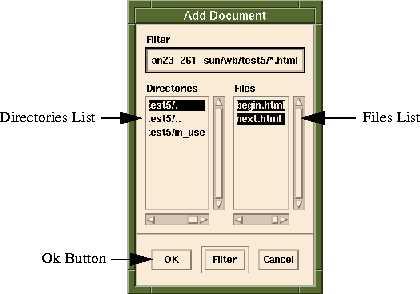
Figure 2-5 The Add Document Dialog
- 2. Locate the directory where the documents exist by using the
Directories List.
- 3. Select the document(s) to add to the project from the
Files List. This can be done by dragging the mouse pointer across the desired documents or holding down the <Control> key and selecting each desired document individually.
- 4. Press the Ok Button
and the documents are now a part of the current project.
Changing Filter Extension
To change the default filter extension from ".html", modify the Project.Default HTML Extension to the desired file extension.
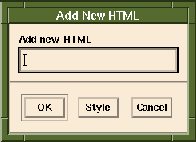
To create a new HTML Document in the current project choose the Create option from the File Menu, Button Bar, or Selected Documents Pop-up menu. The Add New HTML Dialog will appear:
Definition of a Style
A style is simply an HTML document that can be used as a template for creating new HTML documents.
The styles can come from either the $SAPPHIRE/config/htmlstyle directory of the Sapphire/Web distribution, or a user-defined directory. To define the location to find Styles, change the Project.HTML Style Directory Project Option.
Styles can save time by allowing the user to select a style with common headers, footers or contents already in place. This alleviates the user from doing cut-and-paste operations or copying files.
Development teams can enforce corporate style guides by using styles. Simply create a common directory and copy all of the styles into it. Then, change the $SAPPHIRE/config/Sapphire.cfg file to point to the new directory. If users have their own copies of the Sapphire.cfg file in their home directories, they can simply change the Project.HTML Style Directory option in the Project Options and select Save Options from the Project Window's Edit Menu. This allows all members of the team to use the same styles.
- 1. To create a new document using the Default Style, simply type the desired name for the new file in the textField.
- 2. Now press Ok. This will invoke the user's HTML editor and load the new file that contains the Default Style.
Selecting Styles
- 1. To use a style, enter the desired name for the new filename in the textField of the Add New HTML Dialog.
- 2. Now press the
Style Button. The Select HTML Style dialog is invoked:

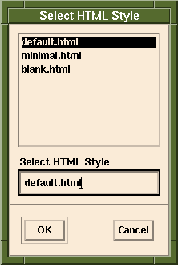
Figure 2-7 Select HTML Style Dialog
- 3. Select the appropriate style from the list of styles.
- 4. Now press the Ok button. This will invoke the user's HTML editor and load the new file that contains the selected style.
[Top] [Prev] [Next] [Bottom]
[Contents]
info@bluestone.com
Copyright © 1997, Bluestone. All rights
reserved.